如何使用MTK MCS Lite 連結 QNAP NAS 2021/2/17/更新: MCS要終止服務了
如何使用MTK MCS Lite 連結 QNAP NAS
2021/2/17/更新:
MCS要終止服務了。來嘗試在QNAP NAS上重新建立服務吧
步驟一:下載Source code上傳至NAS:
(2)上傳檔案至NAS上(可自訂目錄,這裡以Web資料夾為範例)
(3)解壓縮
步驟二:建立Container
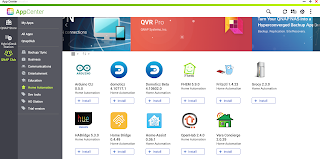
(1)開啟 Container Station(如果沒有請至AppCenter安裝)
(2)建立node.js build container
(3)將共用資料夾新增我們剛剛上傳MCS-lite到NAS上共用資料夾的路徑
EX:/web
(4)建立完成後選擇我們剛剛建立的Container,點選終端機,輸入bash後按確認
(5)執行指令:
cd /web/mcs-lite-app-1.0.4
cd client && npm install && npm run build:global
cd ..
npm install
exit
(6)建置完成後可將node-1 Container移除
步驟三:建立MCS-Lite Container
(1)重新建立一個新的Node.js Container
(2)命令填入:node /mcs/server.js
(3)port轉發規則(如果port與其他軟體有相衝突請自行變更):
主機
|
容器
|
通訊協定
|
3000
|
3000
|
TCP
|
8000
|
8000
|
TCP
|
1935
|
1935
|
TCP
|
8888
|
8888
|
TCP
|
(4)共用資料夾掛載我們剛剛存放Source code的資料夾
注意:掛載路徑必須要/mcs( 如要更改路徑(2)的命令也必須更改)
(5)建立完成後就可以開啟網頁開始使用Mcs-Lite(http://X.X.X.X:3000)
更多IoT 應用分享:
在QIoT Blog上有許多實用教學文,推薦:
- 如何使用 ESP8266 連線至 QNAP QIoT Suite Lite?
- 如何使用 MQTT 連接到 QNAP QIoT Suite Lite?
- 如何使用 NodeRED Dashboard?
- 如何將 QIoT Suite Lite 與 IFTTT 在行動裝置上做連接並發送訊息?
- 如何整合 Power BI 與 QIoT Suite Lite?
- 如何在QIoT Suite Lite中接收Sigfox訊息
有任何問題歡迎留言一起討論。第一次來的朋友可以看本站使用教學,了解如何尋找文章以及留言。












留言
張貼留言
發表一下意見,互動一下唄!